[리뷰] 딥러닝 인 더 브라우저
in Review on Review, Book, Deep, Learning, Javascript, Tensorflow.js, Keras.js, Chart.js, Webgl

제이펍출판사의"딥러닝 인 더 브라우저(자비에르 보우리, 카이 사사키, 크리스토프 코너, 레이이치로 나카노 저/이수진 역)"를 읽고 작성한 리뷰입니다.

본 도서의 내용을 한 줄로 요약하자면 AI와 웹 개발의 만남을 다룬 책이라고 할 수 있겠다.
이제 Front-End에서도 딥러닝을 학습할 수 있는 시대가 되었다. 개인적으로 2018년 당시 텐서플로 서밋과 구글 I/O는 정말 충격이었다.
모든 주제가 인상깊었지만 특히 사람처럼 대화하는 튜링 테스트 구글 듀플렉스(Google Duplex)와 Tensorflow.js의 시연이 아직도 여운에 남는다 (관련영상 - TensorFlow for JavaScript (Google I/O ‘18)). 얼굴 및 텍스트 인식, 바코드 스캐닝 등을 가능하게 해주는 모바일 버전 ML Kit과 더불어 IoT 디바이스 버전의 Tensorflow Lite도 등장했다.
자바스크립트 역시 ECMA 표준 규격이 발표된 이래 브라우저에서 3D 그래픽을 그릴 수 있게 해주는 WebGL, 실시간 멀티미디어 통신을 위한 WebRTC, 게임 패드 컨트롤러 GamePad API, 오디오 합성을 위한 WebAudio, 증강 및 가상현실 WebXR 등의 신기술이 꾸준히 등장하였다.
심지어 고유의 경계선도 넘어서 서버 측에는 Node.js가 등장하였고, Desktop Application 진영에는 Electron이 등장했다. 자바스크립트의 구현을 풍부하게 해주는 Vue.js, React.js, Angular.js 프레임워크가 등장한 것은 이미 오래전의 일이다.
백엔드에서 주로 수행되던 AI 기술이 클라이언트에서 가능해진 배경에는 모바일 GPU 성능의 향상, 5G 이동통신의 등장, Edge Computing의 부상, Tensorflow.js 개발 등의 요소를 들 수 있다. 앞으로 IoT 기기들이 부상하게 되면 자체의 기능과 VR, AR 서비스를 충실히 수행하기 위해 AI 서비스의 여부는 더욱 중요해질 것이라 생각한다.
더불어 Front-End 시장에 AI기술이 접목되면 기술에 대한 소요가 상당할 것으로 예측된다. 그럼에도 아직 클라이언트 측에서 AI 서비스를 가능하게 해주는 레퍼런스는 많지 않은 듯 하다. 특히 책은 거의 찾아보기 힘든데 때 마침 본 도서가 등장하여 꼭 읽어봐야겠다고 생각했다.
이 책을 다 읽고 나면 Tensorflow.js를 활용해 기본적인 AI 모델을 생성 및 학습할 수 있으며, 프런트엔드 기술과의 연동도 가능해진다. WebGL의 활용과 더불어 이미지에서 픽셀을 추출하여 캔버스에 렌더링하거나 카메라, 마이크, 스피커를 활용하여 딥러닝과 연동할 수 있다. 마지막 8장에서는 그동안 배웠던 지식을 종합하여 분류, 텍스트 생성, 이미지 노이즈 제거 등 실무에 적용할 수 있는 프로젝트를 다룬다.
책에서 배우고 느꼈던 보다 구체적인 내용들은 아래와 같이 요약해보았다.
딥러닝과 자바스크립트의 기초 (1,2,4장)
1장에서는딥러닝의 기초를 소개한다. 딥러닝을 완벽하게 숙지하는 분이 아닌 이상 이미 알고있는 내용일지라도 한번 숙독하시길 권한다. 딥러닝을 수행하는데 반드시 알아둬야 할 핵심 내용들만 간추려 20페이지 정도로 압축했는데 저자들의 실전 경험을 바탕으로 이론을 재구성하여 설명하기에 이해하기 쉽고 가독성이 높다.1차 선형 방정식, 초평면, 선형 이진분류, CNN(스트라이드, 패딩, 2D 필터, 가우시안-라플라시안 서브 샘플링 등), 활성화함수(시그모이드, 하이퍼볼릭 탄젠트, 렐루, 리키렐루, E렐루, 소프트맥스 등), 손실함수(교차엔트로피, 평균제곱오차 등), 정규화(L1, L2, 가중치 감퇴), 역전파와 미분 연쇄법칙, 최적화(경사하강법, SGD, 네스테로프 모멘텀, 아담, RMSProp 등) 등의 내용을 실전과 핵심 위주로 얕고 넓게 정리한다.
보통 딥러닝이나 머신러닝을 학습하기 위해 곁에 두꺼운 책들을 두기 마련인데 세부적인 내용과 기법에 너무 집중한 나머지 큰 숲을 놓치거나 ML, DL 엔지니어링을 하다보면 그런 기법이나 개념들이 있었는지 조차 떠오르지 않을때가 있다. 특히 프런트 엔드 위주의 기술 스택을 갖고 있는분이 종합적으로 정리하기에 시간대비 효과가 좋을 듯 하다.
아직까지 프런트엔드 영역에서의 딥러닝은 학습 보다는 활용에 초점이 맞춰져 있기에 활용 중심의 간명한 정리가 인상적이었다.
2장에서는
신경망 모델을 간략히 정리한다.CNN 파트에서는 핵심 구성 요소인 합성곱층, 풀링층 등의 개념을 정리하고 AlexNet, GoogLeNet, ResNet, SqueezeNet 등의 모델을 활용 중심으로 간단히 정리해본다. 특히
SqueezeNet은 AlexNet과 유사한 성능을 가지는데 반해 용량이 작아 모바일, IoT 클라이언트에서 활용하기 좋다.RNN 파트에서는 LSTM, GRU를, 그 외 강화학습에서는 DQN 등을 간단히 살펴본다. BERT나 GPT-3 등 비교적 최신 모델이 등장하진 않지만 아직 프런트엔드에서 수용할 수 있는 모델이 아닌데다 원서가 2018년도의 책임을 감안할 때 필요한 만큼의 적절한 요약이라 생각한다.
4장에서는
자바스크립트의 기초를 다룬다. 장황한 설명이 아닌 딥러닝에 꼭 필요한 핵심 내용만 정리한다.데이터 타입에 관련된 TypedArrays, ArrayBuffer, DataView 등의
형식화 배열및 논블로킹 I/O 위주의비동기매커니즘을 정리한다. 더불어 웹 또는 로컬시스템의 리소스를 로드하기 위한 추상화 메서드Fetch API를 배운다.- 딥러닝 프레임워크(3,8장)
3장에서는 먼저 프런트엔드 진영의 대표적인 딥러닝 프레임워크들을 살펴본다.- TensorFlow.js : 구글에서 개발. node.js에서 학습 및 배포 가능. 코드펜에서 설치없이 실행해 볼 수 있음.
- WebDNN : 도쿄대학교에서 개발. 학습이 불가능하며 추론만 가능하다는 단점이 있음.
- Keras.js : 2018년 이후 유지보수 중단. 특히 XOR 분류기 예제를 만들다보면 TensorFlow와는 약간 다른 느낌의 TensorFlow.js의 감을 잡을 수 있다. 모델 구현, 네트워크 구조 파악, 텐서, 연산, 학습의 개념을 익히다보면
프런트엔드 고유의 코딩 스타일에 대한 감을 잡을 수 있다.
8장은 TensorFlow.js를 활용하여 그동안 배운 기술을 총정리한다.
웹캠을 활용한 가위바위보 게임, 텍스트 생성 애플리케이션, 이미지 노이즈 제거 프로그램등을 만들어 보며, 서비스를 위한 전 과정을 다룰 수 있다. 덕분에 딥러닝 기술을 프런트엔드에서 어떤 방식으로 활용하는지, WebGL을 비롯한 브라우저와의 인터페이스는 어떻게 구성되는지, 아이디어와 기획은 어떻게 솔루션화시켜야 할지 종합적인 감을 잡을 수 있다. 딥러닝-웹브라우저 인터페이스(5,6,7장)
5장에서는 GPU 가속화를 활용하기 위한WebGL을 다룬다. WebGL을 활용하면 실시간으로 비디오 스트림이 가능하다. 아래 그림은 가상 3D 선글라스 착용 애플리케이션이다.
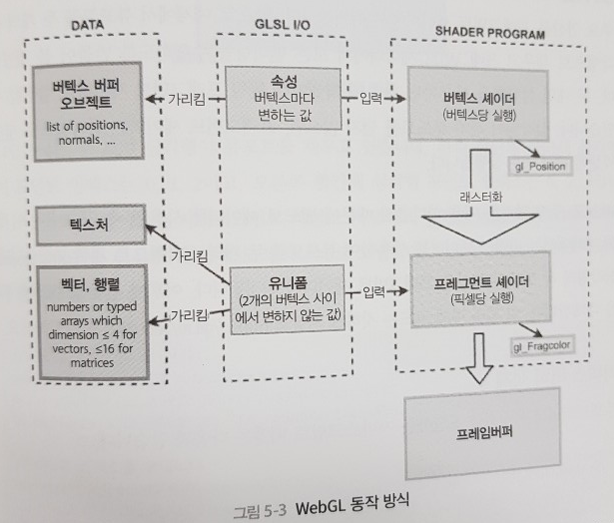
WebGL은 프로젝트 전체를 일반 행렬 연산으로 개발해야 한다는 특징이 있으며 렌더링 파이프라인 기법을 활용한다. <canvus> 엘리먼트를 통해 UI와 연동되며, 그리기 영역은 뷰포트(viewport)이다. GPU에서 실행되는 코드를 버텍스, 프래그먼트 셰이더로 래핑하는 것이 핵심인데 주요 구조는 아래 그림과 같다.

망델브로 프랙탈을 그리는 예제를 시작으로 디버깅, 텍스처 렌더링, 부동 소수점 계산 문제 등을 차례로 다룬다. 마지막 MNIST와 유사한 예제를 구현해 보며 당연한 이야기지만 확실히 프런트엔드는 백엔드와 다르다는 것을 느꼈다. 그동안 모델의 네트워크나 성능에 초점을 맞춰 학습했었는데 프런트엔드는 UI와 연결되어야 하다보니 이미지 인식 분야의 경우 WebGL과 같은 일종의 별도 UI Layer가 필요하다는 것을 깨닫게 되었다.
처음으로 접하다 보니 생각보다 난이도가 높았는데 WebGL을 다루며 주화입마에 빠지기 쉬운 영역들을 특별히 신경써서 집중적으로 다뤄준 인상이 들었다. 저자가 언급한대로 렌더링하기 전에 다른 객체들을 그리는 연습을 통해 향후 WebGL 구현을 논리적으로 풀어갈 수 있을 것이라는 말이 어떤 의미인것인지 어렴풋이 감을 잡을 수 있었다.
6장에서는
브라우저와의 데이터 통신을 다룬다. URL, 웹캠, 오디오를 통해 데이터를 추출하며 앞서 4장에서 다뤘던 형식화 배열과 Fetch API도 활용한다. Canvas API를 사용하여 이미지 데이터로 변환하거나 형식화 배열 위 추상화를 사용하여 이미지, 오디오 데이터를 파싱하는 방법도 배울 수 있다.가끔 특정 웹사이트를 방문하다보면 이런 기술이 브라우저에서 어떻게 가능할까 놀란 때가 있는데 이번 장에서 다양한 멀티미디어 데이터를 다루다보니 그런 멋진 기능들의 내부 메커니즘을 알 수 있게 되었다. 개인적으로는 가장 실습하기 재미있던 장이었고, 어렵긴 마찬가지였지만 확실히 5장에 비해서는 해볼만 했다.
7장은 흥미로운 예제가 많다. 아래 그림은 구글에서 발표한 Sketch-RNN 모델을 사용한 드로잉 애플리케이션 데모이다. 캔버스에 그림을 그리고 펜 스트로크를 추출해보는 예제를 다룬다.

Protobuf.js를 사용하면
사전에 학습된 모델도 불러올 수 있으며, Chart.js 예제 덕분에 데이터가 실시간으로 변화는 상황에서 렌더링하는 메커니즘을 이해할 수 있었다. 처음 경험하는 기술들이라 어렵기도 했지만 흥미진진한 기술들이 많았다. 7장까지 읽다보니 그동안 발전해 온 프런트엔드의 주옥같은 기술들이 어떻게 AI와 결합하는 것인지 감을 잡을 수 있었다. 배울것이 무한대로 늘어난다는 사실에 좌절하기도 했지만 지적 호기심에 여러번 설레기도 했다.
이로써 정리한 내용을 마무리하며 주의할 점과 아쉬운 점을 첨언할까 한다. 아직까지 클라이언트 측의 딥러닝은 백엔드에 비하면 많이 부족한 것이 사실이다. 위에서 정리했듯이 TensorFlow.js가 완벽하게 브라우저 하나만으로 독립적으로 구현할 수는 없어 Node.js에 의존한다는 점, TensorFlow.js를 제외한 대부분의 프레임워크는 딥러닝 학습은 불가능하고 추론만 가능하다는 점이다.
마치 JQuery 라이브러리 하나만 include하면 당장 프런트엔드 딥러닝이 가능한 것으로 인식하는 독자분들이 계실듯하여 노파심에 글을 남긴다. 물론 양쪽 기술모두 전례 없이 급속도로 발전하고 있기 때문에 조만간 Node.js 등의 의존없이도 활용 가능한 시기가 도래하겠지만 적어도 TensorFlow.js를 활용하려는 독자 분들은 이 점을 알아두셨으면 한다.
약간의 아쉬운 점이 있다면 본 도서가 큰 숲을 다루는 만큼 나무 하나하나의 설명은 약간 부족한 편이다. 특히 TensorFlow.js의 설치 과정의 가이드가 빈약하기에 두 기술 모두 어느정도 다뤄봤던 사람이 아니면 예제를 실습하기 어려움이 있을 듯 하다.
양평에 두물머리라는 한 번쯤 가볼만한 여행지가있다. 그곳에 가면 북한강과 남한강이라는 거대한 두 물줄기가 만나 한강을 이루는 장관과 경치를 감상할 수 있다. 개인적으로 AI는 워낙 관심이 많았던 분야라 거대한 물줄기를 실감하고 있었지만 책을 읽으며 프런트엔드 진영의 기술도 AI 못지 않게 장관을 연출하고 있다는 사실을 깨닫게 되었다. 그보다 소중했던 경험은 두 거대한 기술을 어떻게 융합할 수 있는지 큰 그림을 볼 줄 아는 눈을 얻었다는 것이다.
본 도서는 딥러닝, 자바스크립트 둘 다 초급 이상은 다룰줄 아는 분께 적합하다. 더불어 Node.js를 구현해 본 독자라면 더할나위 없이 좋은 책이다. 적어도 두가지 기술 중 하나의 수준이 깊다면 읽는데 큰 무리는 없어 보인다. 그럼에도 둘 다 모르는 분들 또한 관련 내용을 다루는 도서가 매우 희귀하다는 점, 두 기술의 융합 방법에 대한 인사이트를 얻을 수 있다는 점에서 꼭 읽어보시길 추천드린다.
