[리뷰] 리팩터링 2판
in Review on Review, Book, Refactoring, Improving, The, Design, Of, Existing, Code, 리팩터링
한빛미디어출판사의"리팩터링 2판(마틴 파울러 저/개앞맵시, 남기혁 역)"을 읽고 작성한 리뷰입니다.

개정판을 소개하기 앞서 약 20년전의 초판에 대해 잠깐 설명하려 한다. 2000년 초반 학부시절 어렵사리 초판을 원서로 구했다. 미학과는 거리가 멀어보이는 딱딱해보이는 S/W 아키텍처 설계에 예술같은 개념이 숨어있다는 것에 적잖이 놀랐고, 그동안 등한시 했던 철학에 대한 새로운 시각이 정립된 것은 신선한 충격이었다.
되지도 않는 영어와 씨름하며 열심히 읽었던 덕분에 당시 국내에는 생소했던 OOP의 다형성 및 상속구조에 대한 개념을 동년배들에 비해 빠르게 다질 수 있어 이후의 프로그래밍 실무가 정말 편했다.
세월이 흘러 Spring 프레임워크가 등장했을 때에도 저자 마틴 파울러의 철학이 이미 녹아있었던 덕분인지 DI 및 IoC와 같은 커다란 변화도 쉽게 이해할 수 있었다.
뿐만이랴. 리팩토링 자체에 대한 실무는 물론 테스트 코드 작성, 디자인 패턴 등 대부분의 OOP 프로그래밍에 있어 개념적으로 헤매인 기억은 없는 듯 하다.
이렇게 초판을 구구절절 칭찬하는 이유는 이제 중견의 나이에 접어든 한 독자가 20년에 걸친 산 증인으로 본 도서가 개발에 얼마나 많은 도움을 주었는지 언급하는 것이 후배 프로그래머들에게 제일 도움이 되리라는 판단에서다.
초판의 장점은 2판에 있어서도 역시 유효하다. 초판을 읽고 나름 실무의 내공이 쌓인 덕인지 2판은 정말 쉽게 술술 읽혔다. 대부분의 프로그래머라면 자질구레한 이론보다는 먼저 코드로 설명하길 원할 것이다.
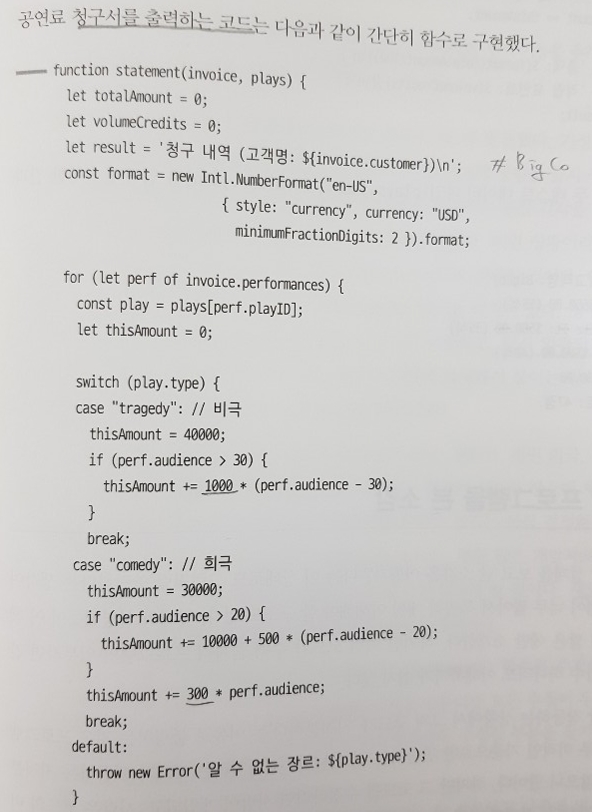
마틴 파울러는 1장부터 이론적 설명 보다는 아래 그림과 같은 예제 코드를 제시하고 직접 리팩토링이 무엇인지 느낄 수 있도록 바로 실습부터 진행한다. 
본 리뷰도 이를 본받아 실무에서 이 책을 읽는 사용하는 방법부터 설명하고자 한다.
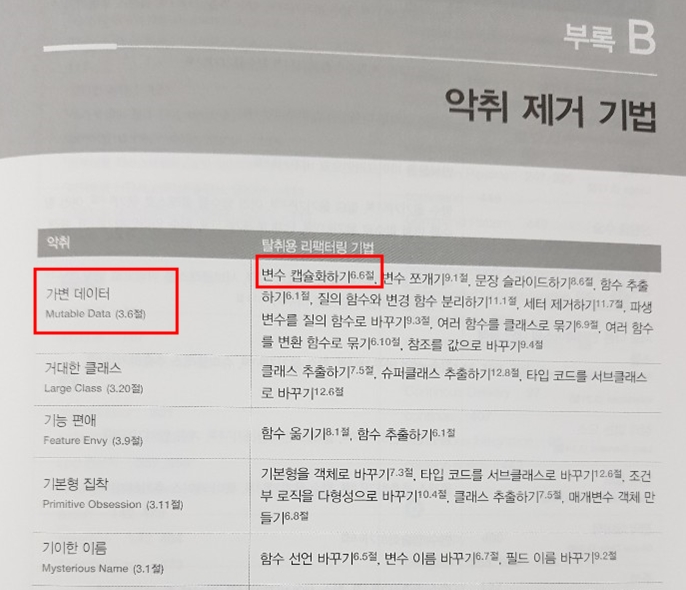
먼저 <부록B>부터 보자. 내가 맡은 프로그램에 이런 유형의 악취가 풍기면 해당절을 읽으면 된다.

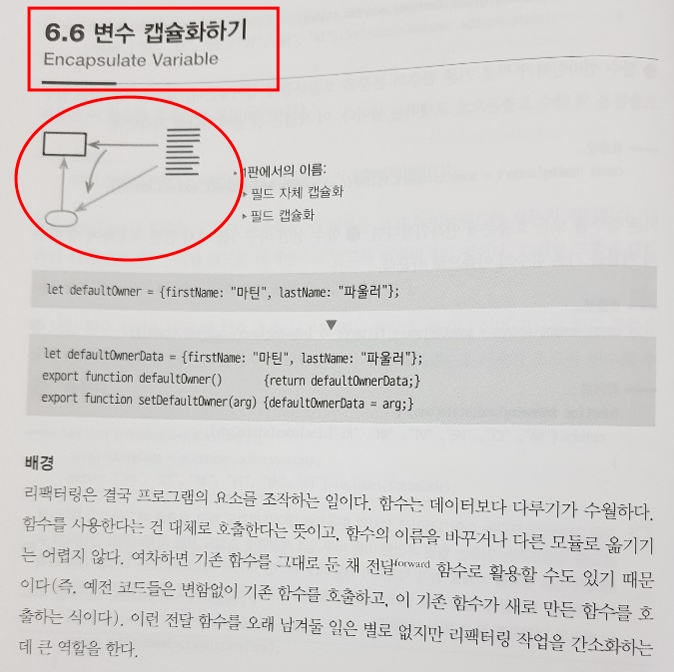
첫번째 제시된 해결기법인(빨간색 네모 안)의 변수 캡슐화하기를 보면 6.6절을 참고하라고 안내되어있다. 해당절로 이동하면 직관적인 그림 하나가 눈에 들어온다.

해당 유형의 리팩토링을 한 3번 정도 해보면 나중엔 그림만 봐도 실무에서 어떤 기법으로 리팩토링할지 바로 감이 잡힌다. 잘 기억이 안나면 그 밑의 아주 간단한 코드의 변화를 보면 거의 99% 바로 이해된다.
만약 악취의 유형 자체가 이해가 가지 않는다면 3장(코드에서 나는 악취)로 넘어가 가변데이터 부분을 읽으면 이해가 된다.
다시 돌아와 책을 읽는 방법을 설명하고자 한다.
1장은 제일 먼저 반드시 읽어야 하는 부분이고 아마 경력 1년정도 제대로 프로그래밍을 경험하신 분이라면 재미있게 2시간 정도면 읽을 수 있을거라 본다. 실무에서 가장 자주 사용하는 리팩토링 기법들로 구성되어 있는데 간단히 설명하면 다음과 같다.
- 반복문쪼개기 + 문장슬라이드 + 함수추출 + 변수인라인
- 중첩함수 난무 제거 : 중간데이터 클래스 활용
- 다형성 적용 : .js 특성을 고려해 factory 패턴 활용
2장에는 리팩토링을 적용 시 실무에서 고려할 사항 등 관련된 이론 전부가 짧은 페이지안에 다 녹아있다. 이론이 이렇게 짧은 책은 정말 처음본다. 그런데 필요한 내용은 다 들어있다.
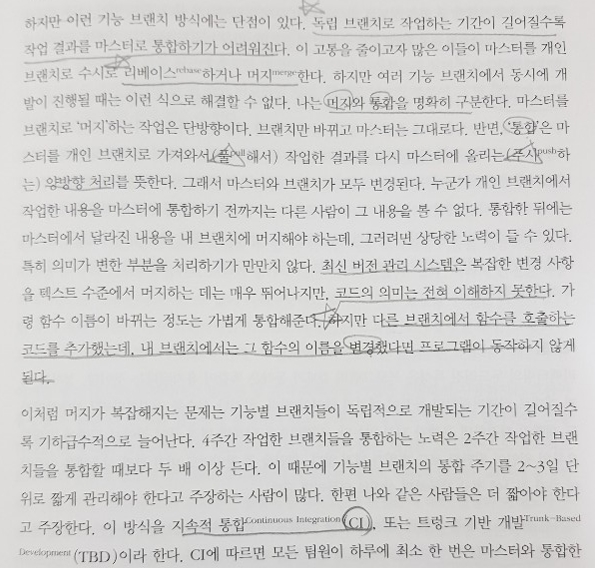
예를 들면 아래 그림은 브랜치에 관한 설명이다. 개인적으로 GitHub 사용하며 봉착했던 문제와 해결책이 이 반쪽에 전반적으로 다 들어있다. 이를 통해 결론적으로 리팩토링을 효율적으로 사용하기 위해 CI + TDD 개발방식을 추천한다는 내용이다. 
3장은 위에서 언급했다. 악취의 유형과 맡는 방법에 대한 설명인데 이게 무슨 말이냐? 리팩토링은 언제해야 하는지에 대한 가이드라고 보면 된다.
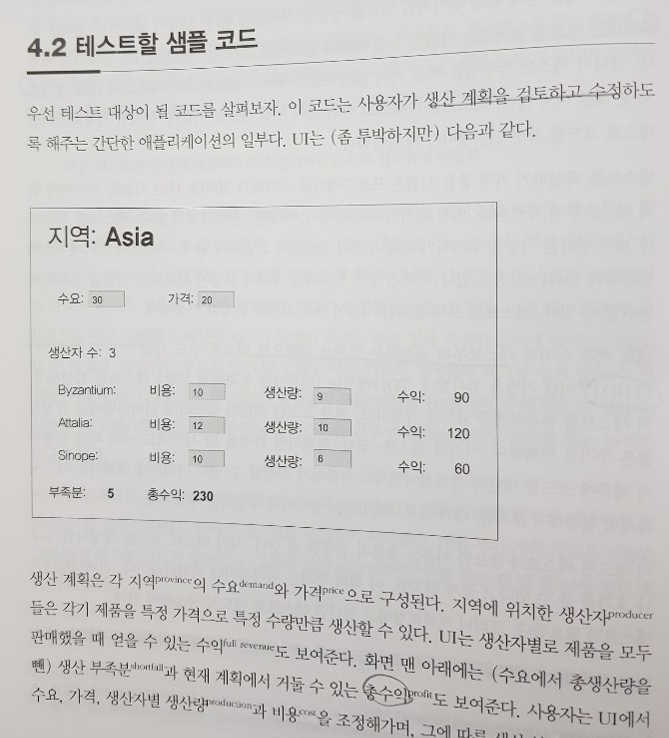
4장은 솔직히 감동이었다. 테스트 코드 작성의 중요성은 굳이 강조하지 않겠다. 2장에서 중요성을 언급했던 것에 대한 책임감인지 테스트 구축 방법을 안내한다. 
5장은 겨우 2페이지이므로 가볍게 읽으시면 된다.
6장 ~ 12장이 본 게임인데 양이 많다고 기죽지 마시길. 괜히 처음부터 읽느라 기운뺄 필요는 없다. 실무에서 필요성이 감지되면 위에서 안내한 이 책을 읽는 사용하는 방법대로 진행하시면 된다.
굳이 너무 읽고싶어 못참겠다면 먼저 그림과 코드 정도만 빠르게 읽어 머리속에 메타지도를 완성하시면 실무에 도움이 될 수 있을듯 하다.
책의 장점은 20년동안 필자를 비롯한 산증인(?)들에 의해 검증이 되었다고 요약하며 끝내고 싶지만, 읽지 않았던 분들을 위해 개인적으로 인상깊었던 부분을 간단히 짚고 넘어가겠다.
- 리팩토링 기법도 중요하지만 사실 제일 좋은 방법은 리팩토링이 생길 여지를 주지 않는 것이다. 즉, 설계적 안목이 굉장히 중요한데 그 어떤 서적보다 빠르게 정립할 수 있다.
(예 75p 中) “서브클래스를 언제 사용하면 좋은지 감이 잡힐 것이다.”
- 프로그램 개발 시 완성 속도는 빠를지 몰라도 거지같이 만들어서 유지보수를 힘겹게 만드는 현상을 두고 흔히들
기술적 부채(Technical debt)라고 한다.
특히, 한국의 거지같은 SI 문화가 이를 지향하는데 쉽게 말해 10명이 개발해야 하는 것을 1명이 개발하는 오너의 마법이다. 파는 사람 입장에서야 단가 후려치기에 있어 최고 스킬이겠지만, 사는 사람 입장에서는 1명이 유지보수 할 수 있는 것 10명 인건비 주며 유지보수 해야하는 셈이다.
이 책을 읽으면 이 기술적 부채(Technical debt)가 거의 쌓이지 않는다.
- 속도에 대한 개념이 하나 추가된다.
(컴퓨터의) 연산속도 + (사람의) 개발 속도- 1분만에 돌아가는 100시간동안 만든 프로그램 vs 10분만에 돌아가는 10시간만에 만든 프로그램
- 철학에 대한 개념 재정립.
- 멀리있지 않다는 것, 정말 중요하다는 것을 일깨워 준다. (본 도서에 철학이라는 단어는 거의 등장하지 않음에도)
- 기타의견
- 번역의 품질이 아주 우수하다.
- 20년만의 개정판은 많은 의미를 내포한다.
- 20년 동안 쓸만했다는 것과, 20년 동안 많은 이들이 읽었다는 것(유용했다는 것), 그리고 개정판을 원하는 이가 많았다는 것 등..
- 실습예제가 .java에서 .js로 변경되었다.
- async 및 await, promise 등의 js에 특화된 내용은 다루지 않는다. (프로그램 일반화에 초점을 맞추고 js에 초점을 맞추진 않는다.)
- 단, 구현 특성 상 덕타이핑, 최상위 클래스 제약 등은 사전에 알면 도움이 된다.
마치며
구구절절한 말은 필요없다. 프로그래머라면, 예비 프로그래머라면, 프로그램 만들고 싶다면, 관심있다면 반드시 읽어라.안 읽으면? 당신만 손해다.
